VRを手軽に体験できるWebVRを5分で作ってみた。

こんにちは。
製造建設ソリューションサービス部の折田です。
昨今、VR(バーチャルリアリティ)の進歩はとても目覚ましいものとなっています。ヘッドマウントディスプレイを所持する人も増えてきており、エンターテイメント系のコンテンツもとても充実してきました。そんなVRですが、実際に体験しようとなると、HTC VIVEやOculus Riftといったデバイスだけでなく、高性能のPCやそれなりのスペースが必要になるといった障壁もあり、なかなか気軽にVR体験をすることができないのが現状です。しかし、そんなVRを手軽に体験できるサービスとして「WebVR」というものがあります。
今回はこの「WebVR」の概要と自作VRコンテンツをWEB上で実現するための導入方法についてご紹介したいと思います。
VR体験をWEBサイトで実現できる「WebVR」って何?
「WebVR」とはその名前からもわかるようにWebブラウザ上でVR体験を提供してくれるものです。わざわざアプリケーションをダウンロードしたり、面倒な準備などしなくてもPCとVRデバイスがあれば、URLを知っているだけでVRを体験できます。現在は「Firefox」がWebVR対応ブラウザ「Firefox Nightly」を正式リリースしたことから他のブラウザも対応化が始まっています。また「A-PAINTER」等の無料のWebVRコンテンツも登場していることから、今後もっとWebVRは普及していくことが考えられます。
WebVRを体験できる環境は?
大きく二つあります。
・PCを用いる環境
使用デバイスはHTC VIVEまたはOculus Rift。Chromium、Firefox Nightly、Supermediumといった対応ブラウザを使用。
・スマートフォンを用いる環境
Android端末またはiPhone。各種スマートフォン向けVRゴーグル使用。
今回は、Unityを用いてのWebVR導入について紹介します。
1.Unity3Dプロジェクトを開く。
Newボタンを押して新しくプロジェクトを作成するか、既存の3D設定のプロジェクトを開いてください。
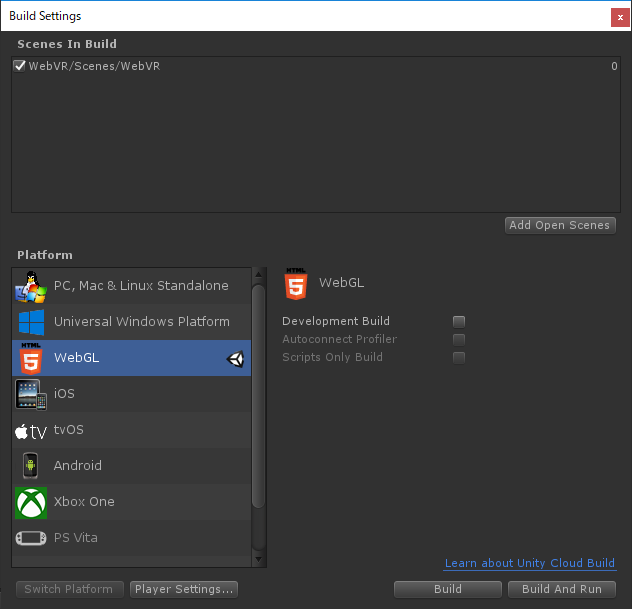
2.WebGLプラットフォームのサポートのインストールを確認。
このWebGLのサポートの確認はメニューの File > Build Settings…
から確認できます。以下の画像のようになっているか確認してください。

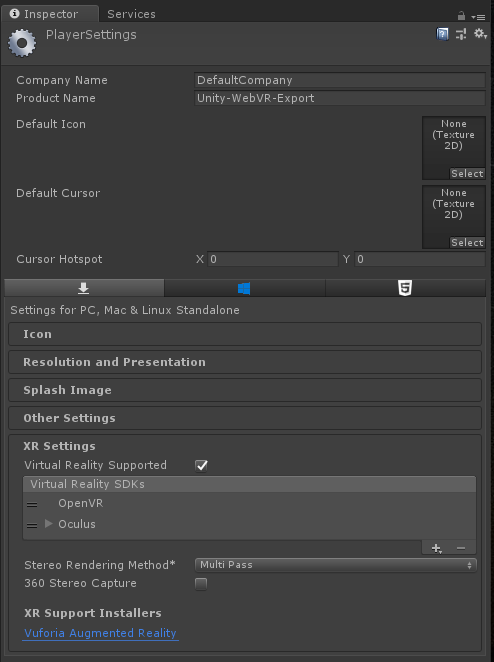
3.Virtual Reality Supportを有効にする。
メニューの Edit > Project Settings > Player > Settings for PC,Mac &Linux Standalone > XR Settings に進み、Virtual Reality Supportedにチェックを入れます。

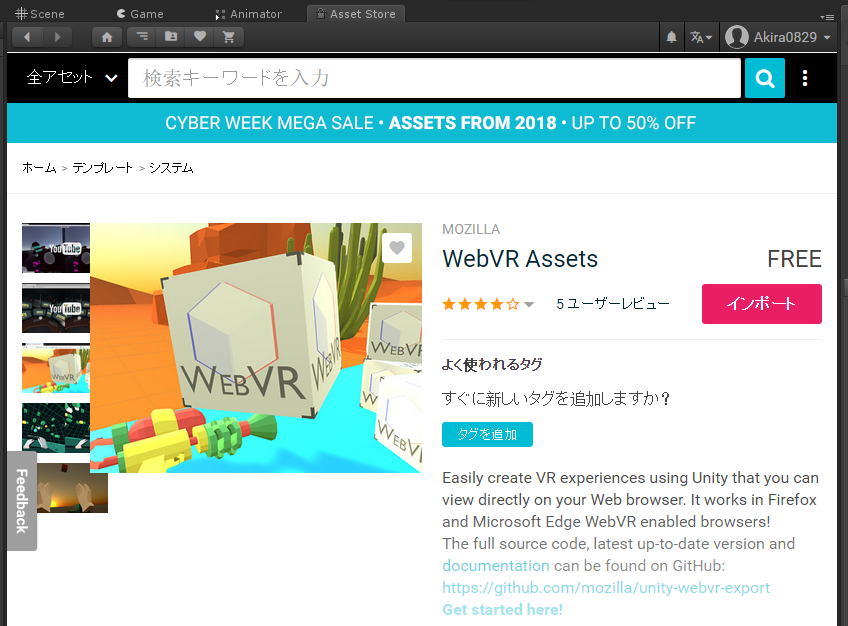
4.UnityのAsset StoreからWebVR Assetsをダウンロードする。
Firefoxでお馴染みのMozilla社がWebVRの為のアセットをUnityのAsset storeで無料でリリースしてくれていますのでこちらをダウンロードします。

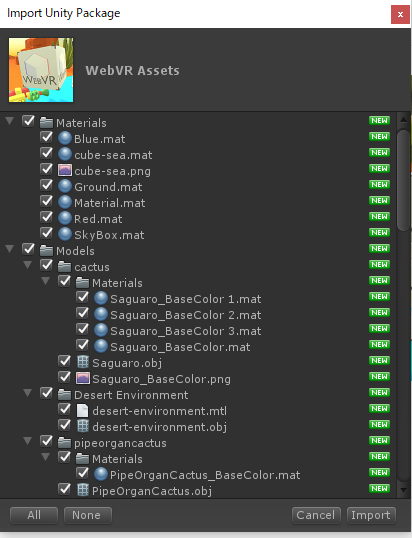
ダウンロードが完了したらImportボタンを押して、プロジェクト内にインポートしてください。

5.ダウンロードしたアセットのSceneを追加。
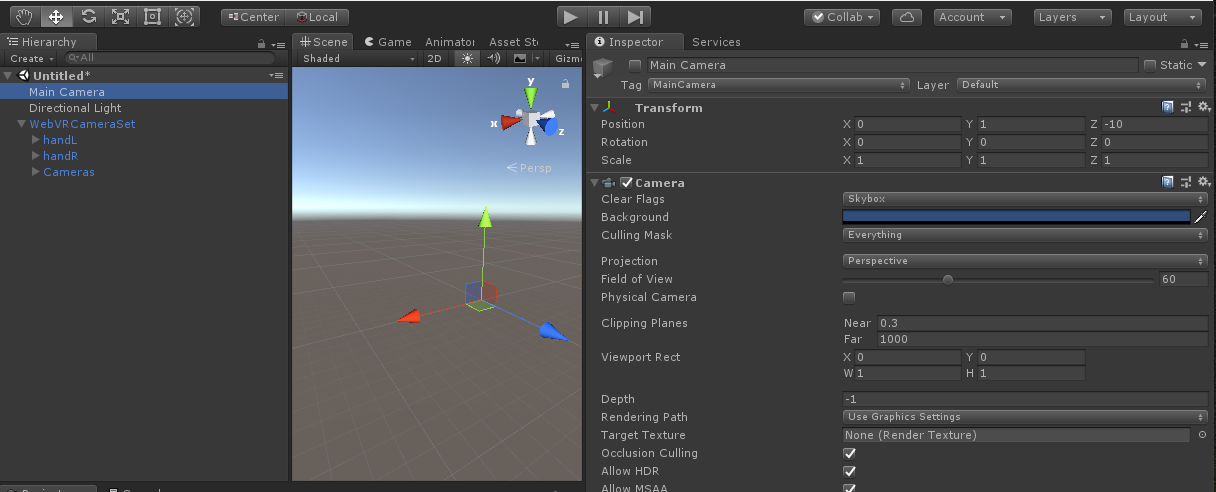
インポートが完了したら、Project > Assets > Prefabs > WebVRCameraSetを既存のSceneに追加します。このプレハブにはWebブラウザで動作するために必要なコンポーネントが含まれているので、追加することによってWebVRに対応することができます。
また、このWebVRCameraSetにはハンドコントローラとともにWebVRの為のカメラが入っているので既存のメインのカメラは無効にしておいてください。

6.プロジェクトをWebVRにビルドする。
メニューの Edit > Project Settings > Player > Settings for WebGL >Resolution and Presentation に進み、WebGL TemplateでWebVRを選択します。

次に、File > Build Settings を押して、Build Settings画面を表示し、Add Open Scenesボタンを押して、Sceneを追加し、Build And Runをクリックします。この時、空のフォルダーを指定してください。
7.VR対応ブラウザで実際にWebVRを体験する。
上記の方法で既存のVRコンテンツをWebVRとして実装したサンプルを実行してみます。
ブラウザ上でもUnity上で実行するのとあまり変わらず、体験することができました。
WebVRの技術はその手軽さから今後ますます注目されると思います。これからのVRの発展にますます目が離せませんね!
▼キャパの公式Twitter・FacebookではITに関する情報を随時更新しています!
















