GeneXusによるグラフ出力サンプル

こんにちは、RADサービス部の佐々木です。前回は「GeneXus開発アプリからのPDF出力方法」についてご紹介しました。本日ご紹介する内容はGeneXusでのグラフの出力サンプルです。Excelなどでデータ管理をしている場合も同じですが、時にはリスト形式で表示されているデータをグラフ化したり、見やすい形式に変え、データの内容を視覚的に把握しやすいようにしたい場合があると思います。今回はそのようなケースを想定して、グラフの出力方法をご説明したいと思います。
GeneXusで表示できるグラフの種類
まずはどのようなグラフ表示が行えるかについてご紹介したいと思います。
GeneXusでは一般的な棒グラフから折れ線グラフ、円グラフ、などその種類は様々です。これにより幅広いチャートの作成が簡単に行えます。下記のリンクにGeneXusで利用できるチャートの種類がすべて載っていますので参考にしてみてください。
GeneXusで表示できるグラフの種類
実業務を想定したグラフ出力方法
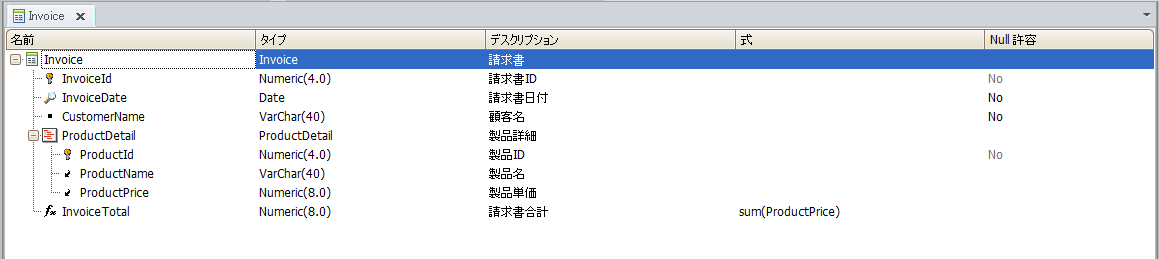
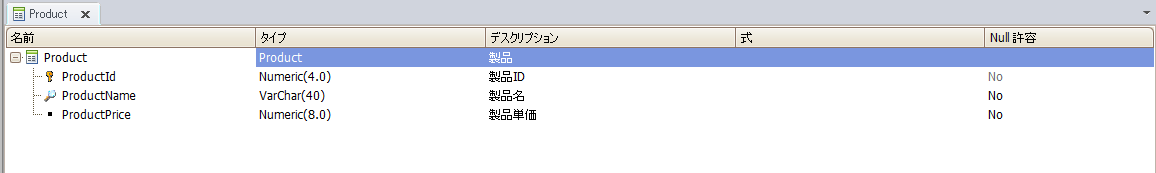
それでは次に実業務を想定した実装方法ご紹介しましょう。今回は、請求書のリストデータから顧客毎に発注された製品の合計数を棒グラフに表示させてデータの管理を行うという内容で実装を行っていきたいと思います。早速その実装方法をみていきましょう。最初に、製品情報を管理する製品マスタのトランザクションを作成します。

次に請求書情報を管理するトランザクションを作成し、第2レベルに先ほど作成したProductトランザクションの項目属性を定義します。
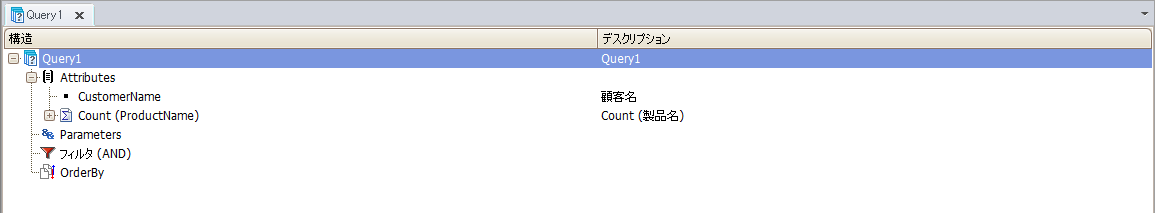
トランザクションの作成が完了したら、Queryオブジェクトを新規で作成して[Attributes]に「CustomerName」と「ProductName」の項目属性を追加します。今回は顧客毎に発注された製品数をカウントするので、Count関数を使ってCount(ProductName)という形で定義を行います。
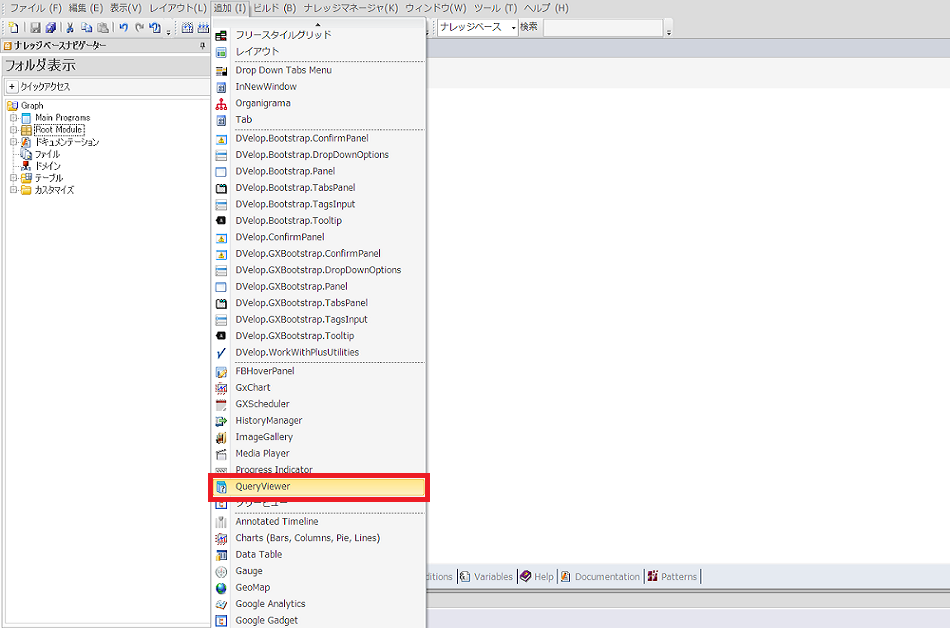
これでQueryオブジェクトの作成は完了です。最後にグラフを表示させるためのWeb Panelを作成しましょう。新規でWeb Panelを作成し、メニューバーの「追加」の中から「QueryViewer」を選択しWeb Panel上に貼り付けます。
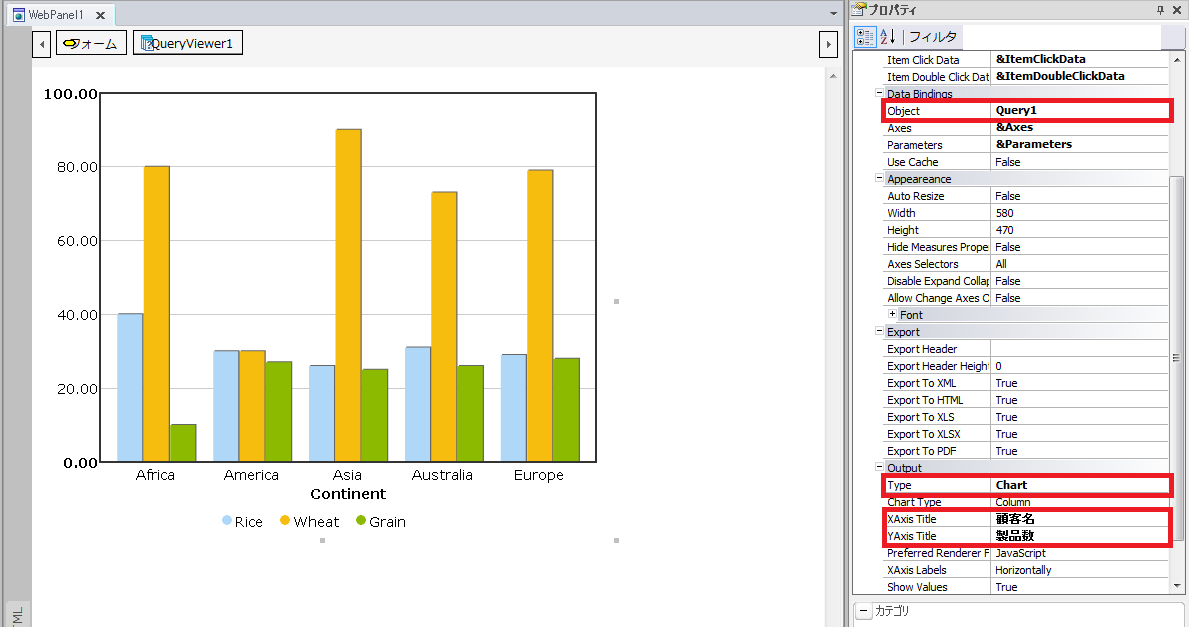
QueryViewerをWeb Panelに貼り付けたら、QueryViewerのプロパティを変更して下記のようなイメージにします。最初に「Object」の設定を先ほど作成したQueryオブジェクトに変更します。次に、「Type」プロパティを「Chart」に変更して、「XAxis Title」と「YAxis Title」の名前をそれぞれ下記の内容に設定します。
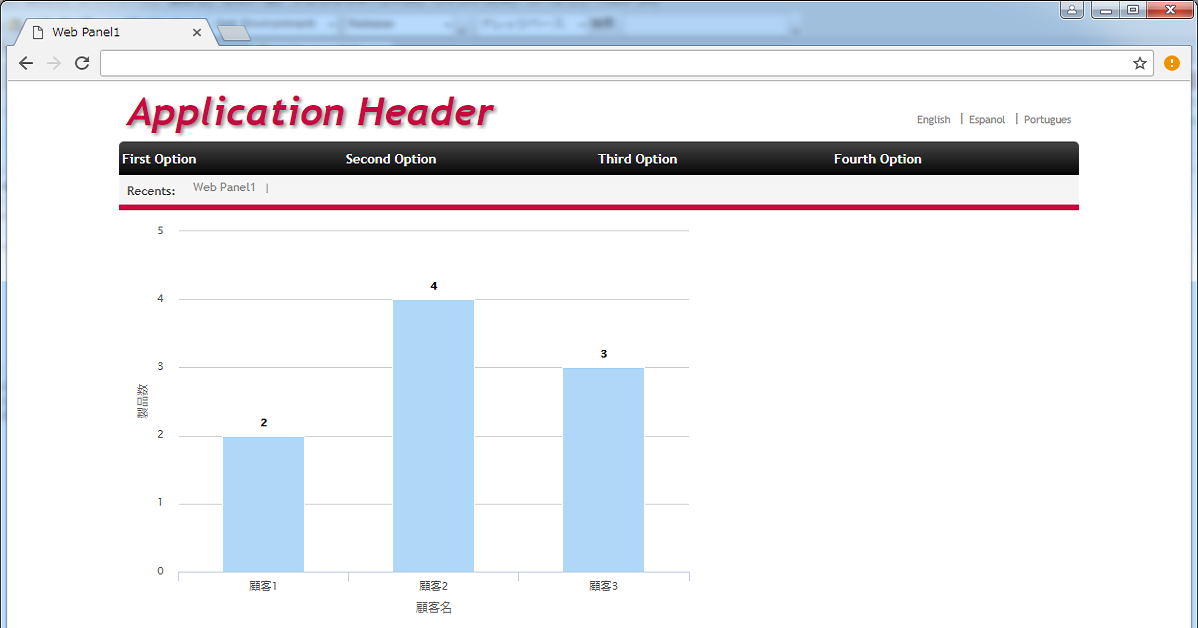
これでグラフに関する手順はすべて終了です。ビルドを行ってシステムを実行します。最初にデータベースにデータが何も登録されていない状態なので、グラフの表示を行う前に適当なデータを入力しておきます。入力が完了したらWeb Panelを開いて正しく表示が行われるかを確認します。
その他のグラフの出力
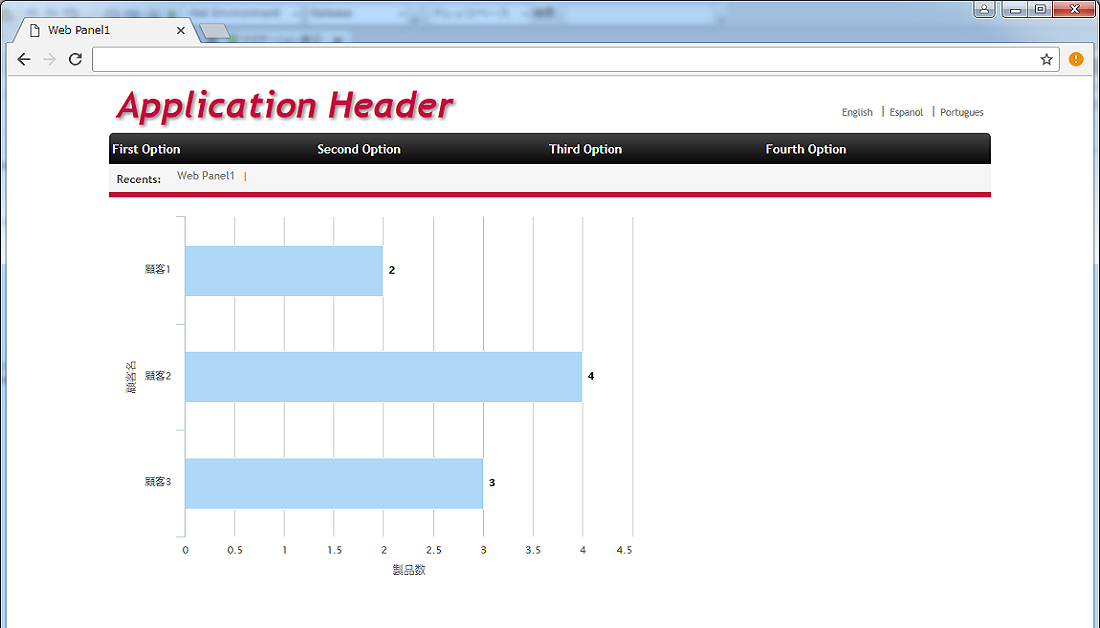
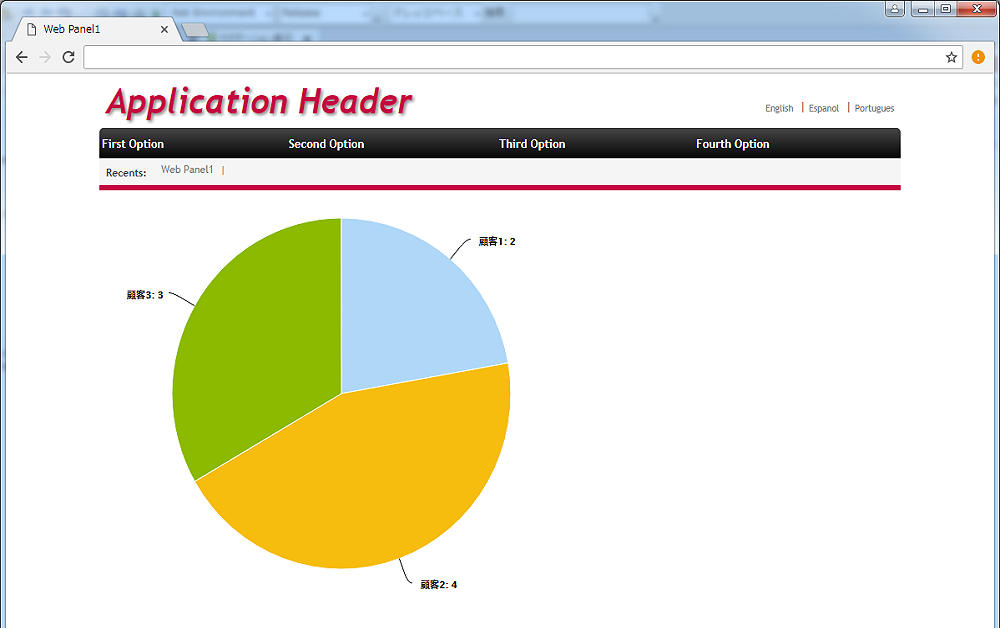
今回のグラフは一般的な棒グラフ表示でしたが、「Chart Type」プロパティの設定を変るだけで、下記のイメージのように様々な形式のグラフ表示が行えます。
GeneXusでデータ管理をより便利に
いかがだったでしょうか。GeneXusでアプリ開発を行えばこのようにグラフ表示も簡単に実装することが出来るため、ユーザーもデータの把握がしやすくなりますね。GeneXusにはグラフ表示以外にもデータ管理がしやすくなる機能がたくさんあり、またそれらの機能を自動で作成してくれます。細かくて面倒な設定を行わなくても簡単で高品質なシステム開発できるのがGeneXusの魅力です。Excelでのデータ管理をGeneXusで開発したWebアプリに変えるだけで多くのメリットをもたらしてくれるはずです。今回はグラフ出力の実装方法についてご紹介しましたが、ここでは今後もGeneXusに関する実装方法をたくさんご紹介していく予定ですので是非参考にしてみてください。
↓ExcelからWebアプリに乗り換える利点についてはこちらの記事をご参考に!
・ExcelからWebアプリに乗り換える利点について
↓GeneXusの実装に関する記事はこちらをご覧ください。
▼キャパの公式Twitter・FacebookではITに関する情報を随時更新しています!