黄金比だけでなく白銀比の書き方を知ってデザインに活かそう
黄金比と白銀比
デザインをやっている人、そうでない人も一度は「黄金比」という言葉を聞いたことがあるかと思います。
縦と横の比率が1:1.618のものが黄金比と呼ばれ、「黄金長方形」「黄金螺旋」なんて言葉もよく美術の教科書などに出てきます。ひまわりの種、オウム貝、かたつむりの殻などが例に上がります。
しかし、日本では実は昔から黄金比よりも「白銀比」というものがとても馴染み深く使われてきました。
例えば、平安京の碁盤の目状の都市や、法隆寺など、これらは「大和比」とも言われています。
黄金比 1:1.618≒5:8
(ピラミッド、凱旋門、パルテノン神殿、モナ・リザ、など)
白銀比 1:1.414≒1:√2
(A判用紙、風呂敷、法隆寺、見返り美人図 など)
白銀比で構成された長方形は、長辺で2等分すると、元の白銀比の長方形と相似になります。
A1~B3すべて「横1:縦√2」の比率なので、「A3」を「B4」に縮小コピーしてもきちんと収まるのです。実に良くできています!
さらにいうと、日本における白銀比は美しさを表現する基準ではなく、日本人特有の物を大切にする「もったいない」という感覚と合理性に基づいているのです。
白銀比は建造物に正方形を用いる木造建築から始まったと言われています。
丸太を伐採し、断面が正方形の角材を切り出す目的は、無駄を出さないためです。円に内接する長方形の面積を最大にする形が正方形である、と言うことだと思います。
風呂敷や畳、法隆寺が正方形を基本とする理由も、その最適性と汎用性にあります。
日本では自然の中に合理的な数として白銀比や正方形を見いだし、それを文化の中に取り入れてきました。こんな素敵な「白銀比」をデザイン・レイアウトに使わない手はありません。
白銀比の書き方
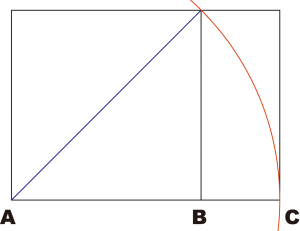
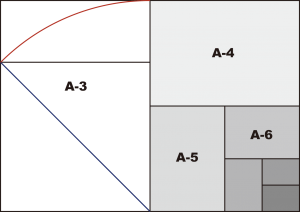
① まず正方形を描き、左下角の点を中心にして円弧を描く。

② 正方形の底辺を右方向に延長させていくと円弧の線とぶつかる。
※正方形の底辺と延長した線の長さが白銀比の関係

③ この長方形を「三分割法」で9つに分割すると、それぞれが白銀比の長方形になります。
白銀比の書き方は、上記の方法のほかに円から導き出す方法もあります。
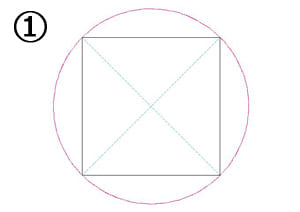
①はじめに、円の中にピッタリと納まる正方形を作成します。

②次に、円と交わる場所まで正方形を延長すれば、白銀比の長方形が作成できます。

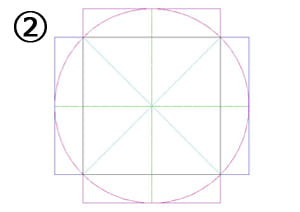
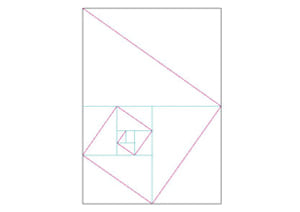
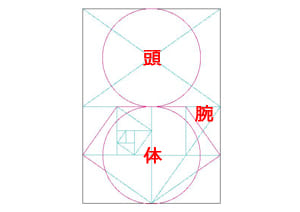
また、このような白銀比を元にして構図を考えることで、一定のリズムをつけることも可能です。例えば、

上記のように等分で縮小した白銀比の対角線を結ぶことで、見ている人の目線を意識したり。

整ったイラストを描くための構図作りに利用したりと、様々な応用が可能です。
実際に見てもわかるとおり、白銀比のバランスは構図に気持ちよいリズム感を与えてくれます。人気のキャラクター、ドラえもんやキティちゃんも白銀比にあてはまります。
私達は知らず知らずのうちに、このような比率を親しみやすく、心地よい、美しいものと認識し、また、逆にちぐはぐなものを気持ち悪い、不快であると感じるようになっていたのです。
美しいもののまず一番の基本はデザイン要素が原則に従って『揃って』いること。デザイン要素の位置、大きさが原則に従って統一されていることです。デザインには法則があるといいます。
「黄金比」のみにとどまらず、日本人にあった「白銀比」もデザインのレイアウトに取り入れてみてはいかがでしょうか?
白銀比のデザイン例
ここからは、実際に白銀比の作品をいくつか見て、デザインの素晴らしさや日本人への馴染み深さを再認識してみましょう。
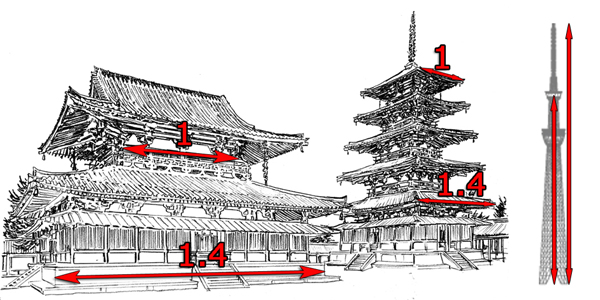
白銀比の建築物

昔からある建築物で有名な白銀比は、上記の法隆寺と五重塔です。機能的な白銀比は木造建築に多く見かけられ、建材を節約しつつ美しい外観に利用されてきました。
日本の建築物に昔から白銀比があるのは、先ほどお伝えした丸太から建材を作り出す技術が関係します。
日本の大工さんは、曲尺(かねじゃく)や指金 (さしがね) と呼ばれる90度に折れ曲がったL字型の定規を使って、日本家屋を建築してきました。この曲尺には、表面に通常のメモリが表記され、裏面には丸太を計った時にすぐ角材の辺がわかるように1.414倍されたメモリが付いているのです。
曲尺の裏面で丸太の直径を計れば、それだけで切り出したときの正方形の角材の辺がわかる仕組みになっています。このような道具を使って建築物を作ってきたので、自然と正方形と同様に白銀比の建材も多いのですね。
測れる道具を持っていれば、正方形ばかりでは芸がないし、たまにはこっちのスケールで材料を切り出すかとなるわけです。使う建材の形によって、その他の外観や道具、工芸品にも同じデザインを使いたくなるのは製作者の常かもしれません。
昔からそこら中で見かけられるオシャレな形として白銀比は私たちに馴染み深く親しみやすい比率です。
その証拠に、木造建築ではない近年の建築物、世界で2番目に高いタワーの東京スカイツリーにも白銀比は見かけられるのです。2012年5月にオープンしたスカイツリーは、高所の第2展望台(448M)と全高(634M)が白銀比の比率です。
木造建築ではない建築物でも白銀比を積極的に取り入れていることからも、日本人が白銀比を好んでいることがうかがえます。
白銀比のWebデザイン

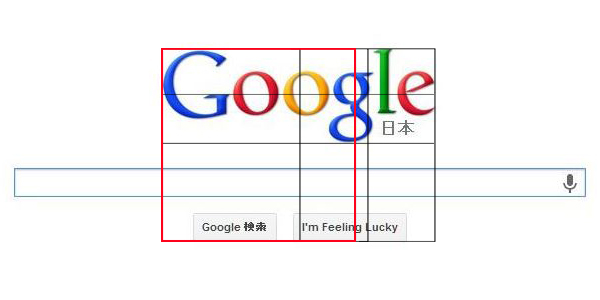
Webデザインの白銀比として有名なのは、上記のGoogle検索トップページです。
図をみると一目瞭然ですが、正方形(赤線の四角形)や白銀比で、Googleのロゴと下のメニューボタンをうまくデザインしているのがわかります。
頭文字のGや最後のEは、白銀比で等倍縮小した図形を基準に書かれており、人に好まれるロゴを深く追求していることが感じ取れると思いますがどうでしょうか?
私は、何度半分にしても同じ比率になる機能的な白銀比が、使いやすくて便利なGoogleのイメージとピッタリで見た目の美しさのほかにもこだわりを感じます。
このような白銀比を基にしたロゴやバナーの他にも、白銀比と黄金比を組み合わせたWebサイトなど、日本人に馴染み深い白銀比はWeb上でも多く見かけられます。
例えば、サイトのカラムレイアウトを決める際などに積極的に白銀比を使うと、「なんだか見やすい」「見てストレスを感じない」などのイメージを与えられるかもしれません。
白銀比のイラスト
白銀比は、古くから日本画や漫画にも使われ親しまれてきました。日本最古の漫画と呼ばれている「鳥獣戯画」のなかにも正方形や白銀比の構成がみられます。
さらに、近年の漫画やイラストの人気キャラを四角形に収めてみると
・となりのトトロ 1:1.4
・キティちゃん(顔のみ) 1:1.4
・ミッキーマウス 1:1.39
・スヌーピー 1:1.43
・ドラえもん(ミニどら) 1:1.44
・ちびまる子ちゃん 1.46
など、日本人が愛しているキャラのなかに多くの白銀比を発見できます。先ほどお伝えした白銀比のイラスト構造例を様々なキャラに適用すれば、ほかにも白銀比のキャラを見つけることが可能です。
黄金比や白銀比などの貴金属比とは?

参照:http://atomurl.net/math/
貴金属比とは上記の数式で表される比率であり、逆数との差が自然数である実数の貴金属数という数値で表される比率のことです。第 1 貴金属数の黄金数や第 2 貴金属数と呼ばれる白銀数などのことをいいます。
古くは古代ギリシアの彫刻家やレオナルド・ダ・ヴィンチも貴金属比を使っていた記録があり、デザインとしての有用性や美しさは大変昔から理解されていました。
不均等にデザインされたものより、一定の基準に従って構成されたものを人々が愛するということは昔から変わらないようです。
今日でも建築物や美術品、Webデザインやイラストなどで貴金属比は親しまれ使われています。
デザインのプロになればなるほど、感覚ではなく親しまれる根拠を考慮して作品を仕上げていきます。黄金比のほかにも根拠に基づく整った形の白銀比を知っておけば、さらに評価を受ける作品が仕上げられるのではないでしょうか。
白銀比には2つの比率がある

実は日本でよく使われている白銀比と、先ほど説明した貴金属数の白銀比とは違う比率を利用しています。
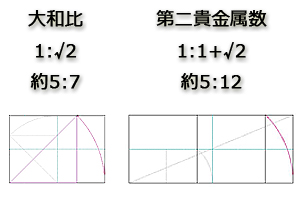
白銀比には「大和比」と「第二貴金属比」の2種類の呼び方があり、どちらも白銀比と認識されているのです。
少しややこしいですが、先ほど紹介した貴金属比では、白銀数(silver number)という数値「1:1+√2」(1:2.414)の比率が白銀比に使われています。英語でsilver ratioという時はこちらの比率を表していて、ギリシア文字の「 τ(タウ)」などで数式に登場します。
一方、日本でおなじみの大和比は「1:√2(1.41421356)」であり、直角二等辺三角形の辺の比です。第二貴金属比から1つ分の正方形を引いた形になります。
日本ではこの数値を「一夜一夜に人見ごろ(ヒトヨヒトヨニヒトミゴロ)」として、√2(ルート2)を覚える際など記憶にある方も多いのではないでしょうか。
デザインに利用する際には、大和比に正方形を足すことで第二貴金属比の白銀比にすることも可能ですので、覚えておくとバリエーションが増えますね。
また、黄金比(1:1.6)にも、通常の黄金比に正方形をプラスした第二黄金比(1:2.6)という比率が存在しています。
黄金比や白銀比の書き方がわかる計算ツール
ここではスマホやパソコンなどを使って、Webデザインやイラストを作成する時に使いやすい計算ツールを紹介します。
iPhone用 黄金比・白銀比計算ツール「RATIO」
iPhone専用アプリのRATIOは、アプリを起動して左上に一つの数値を入力すれば、実際の画像イメージとともに黄金比・白銀比の数値と画像イメージが一目でわかるシンプルな計算アプリです。
アプリのデザイン自体が美しく、片手でスマホを操作するだけで黄金比と白銀比の見た目をワンタップで切り替え、画像イメージで比較できます。
パソコン画面いっぱいを使ってデザインを表示している方などは、わざわざほかのページを表示しなくていいので特におすすめです。
Android用 「比率計算」
Android用アプリの比率計算は、黄金比(1:1.618)と白銀比(1:1.414)をはじめに入力して、次に一辺の数値をいれると対応した比率の数値が表示されるアプリです。
iPhone用アプリとは違い画像イメージをアプリ上に表示はしてくれませんが、パソコンでデザインしながらスマホでサクッと比率計算するならこのアプリがおすすめです。
非常にシンプルで比率さえ暗記していれば他の貴金属比も簡単に計算できます。
PC用「METALLIC RATIO」
METALLIC RATIOは、Webサイトにアクセスして表示される図形の一辺に好きな数値を入れると、貴金属比を含んだ様々な図形を表示してくれるサイトです。
各比率はボタン一つでシームレスに図形が変化します。すぐにいろんな形の図形が確認できますので、Web用のバナーやロゴ、イラストの表示領域などをイメージするのに向いています。
Webサイトのパーツを作る際に利用していますが、出来上がりを想像しやすくそのまま数値をコピペできるため重宝します。
さいごに
webサイトのコンテンツ、メニューやバナー、カラムなどの分割数、サイズなどに「白銀比」を取り入れることで、スッキリ見やすくなり、リズムと動線が生まれ、実際にコンバージョン率が上がった例もあるそうです。
やみくもにデザインをするよりも、レイアウトの土台をしっかり計算するところからはじめてみることが意外と近道につながるのかもしれません。
今までなんとなくデザインしてきた方、今後の仕事に活かしてみてはいかがでしょうか?あなたのデザインがまた一味も二味も違ってみえるはず!
[2019年4月18日アップデート]
▼キャパの公式Twitter・FacebookではITに関する情報を随時更新しています!
建設・土木業界向け 5分でわかるCAD・BIM・CIMの ホワイトペーパー配布中!
CAD・BIM・CIMの
❶データ活用方法
❷主要ソフトウェア
❸カスタマイズ
❹プログラミング
についてまとめたホワイトペーパーを配布中

デジタルツインと i-Constructionについての ホワイトペーパー配布中!
❶デジタルツインの定義
❷デジタルツインが建設業界にもたらすもの
❸i-Constructionの概要
❹i-Constructionのトップランナー施策