【Figma】Figmaでアプリデザインしてみた

こんにちは。キャパPDユニットの佐藤です。
今回もUIデザインツール「Figma」の紹介をしていきます。前回の「【Figma】Adobe信者がFigmaでWebデザインしてみた」ではFigmaの基本的な機能について紹介しました。
今回は前回紹介した機能を使用することと、アプリデザインをする際にわたしが「この機能はよく使うな」と思ったものを独断と偏見で紹介していきます。
▽前回の記事はこちら
目次
1.「Create Component」を使ってみよう
2.「Prototype」を使ってみよう
3.よく使うオブジェクトは使いやすいようにグループ化しておこう
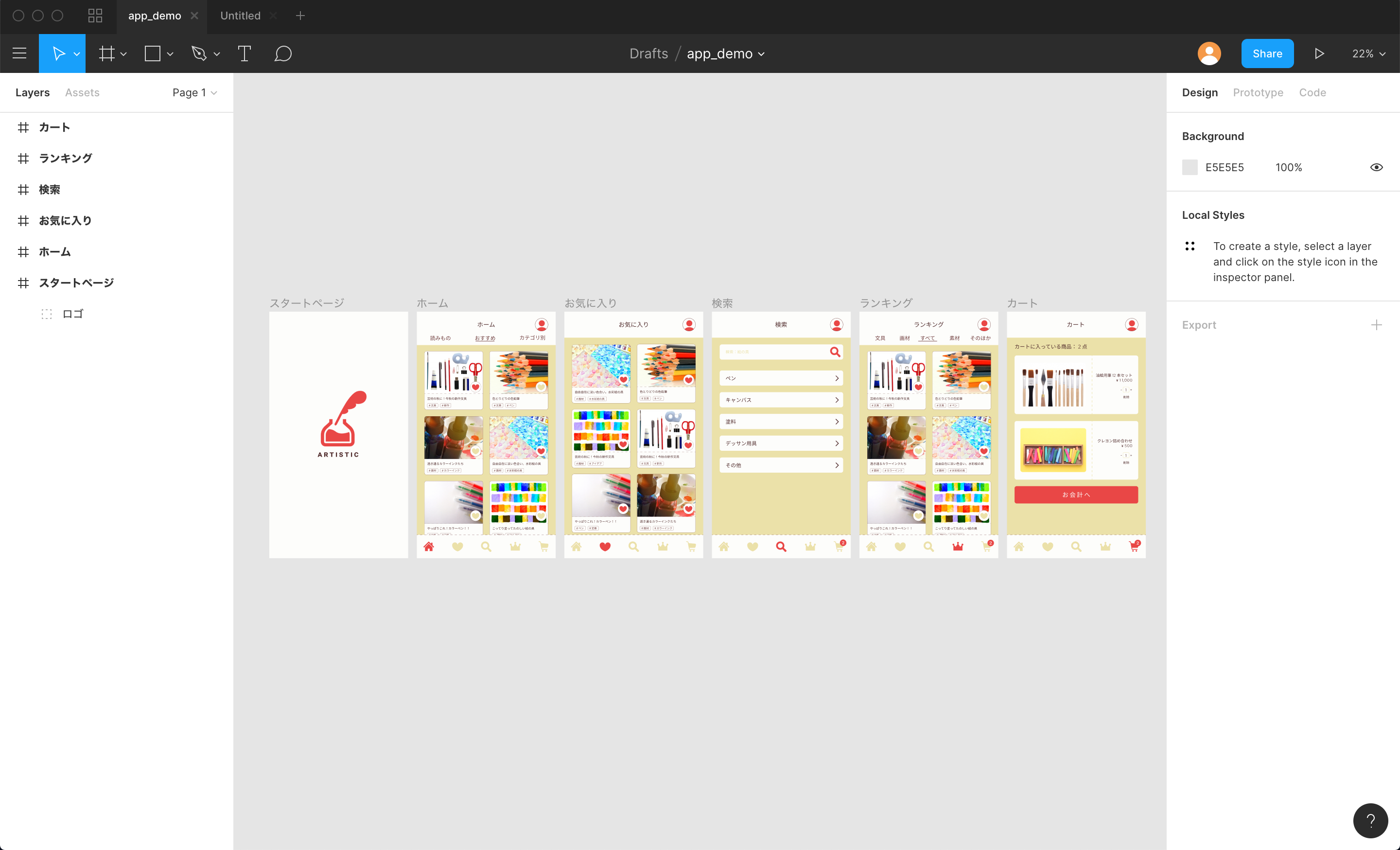
まずはアプリの画面デザインを用意します。

1. 「Create Component」を使ってみよう
この章のタイトルになっている「Create Component」とは何でしょうか?
「UIコンポーネントは、フォーム、テキストフィールド、ボタンなどの画面を構成するコンポーネントです。」
https://software.fujitsu.com/jp/manual/manualfiles/M050000/J2X11200/01/jsfgd02/jsfgd007.htmlより一部抜粋
アプリケーションではアイコンやボタンなどを使用する機会がWebより多いとわたしは感じています。特にアイコンはスマートフォンのように限られた大きさの画面で、コンテンツの内容をパッと伝えることができるので頻繁に使用します。そのため、この「Create Component」はアイコン等を部品としてFigma上で管理することができるとても便利な機能になっています。
画像をFigma画面上にドラッグ&ドロップして追加したら、適切なサイズにして右クリックで「Create Component」を選択します。選択して画面左の上部にある「Assets」タブに切り替えると選択した画像が追加されています。
こうすることでアイコンをわかりやすく管理することが可能になります!
アイコン画像は「icooon mono(https://icooon-mono.com/)」さんのものを使用しました。
2. 「Prototype」を使ってみよう
アプリデザインにおいて重要になってくるのは、どのボタンを押したらどこに遷移するのか、スライドしたらどうなるのか、を表すことだと思います。アプリはWebサイトと比べて画面の遷移回数が多いです。これも限られた画面の大きさからくる特徴だと思います。そのため、画面の遷移先を明確にすることが大切なのです。
その画面の遷移先を明確にするのに焼き立つのが「Prototype」機能です。この機能を使うことで画面の遷移先に簡単に矢印を伸ばすことができます。
Prototypeを使用するには、まず遷移元の画面レイヤーを選択します。次に画面右の上部にある「Prototype」タブをクリックし、「Interaction」の「None」を画面の操作方法に合わせて変更します。わたしはスタートページからホーム画面に遷移する時に「On Click」を選択しました。そのほかに画面操作に合わせて9つの操作方法が用意されています。
Interactionを選択した状態で、画面操作方法の下に現れた「None」を選択します。この選択肢は画面操作を行った後に画面はどのような動きをするのかを選択することができます。わたしはスタートページをタップした後にホーム画面に遷移するので、「Navigate To」を選択しました。画面の動きに合わせて選択を変更してください。
「Navigate To」を選択すると、その右側にどの画面に遷移するのか、という選択肢が現れます。この選択によって、矢印を伸ばす先が決まります。
操作の説明が長くなってしまったので、まとめると
- 遷移元画面を選択
- 画面右の上部にあるタブを「Prototype」に切り替える
- 操作方法、画面の動き、遷移先を選択する
です。
今回の操作は遷移先の画面イメージが近い場所にありましたが、下の動画のように遠い場所にある画面イメージに伸ばすとき等にとても便利です。
3. よく使うレイヤーは使いやすいようにグループ化しておこう
最後にレイヤーをまとめることでアプリデザインの効率がとても上がるので、わたしのよく使うやり方をご紹介します!
アプリやWebサイトでボタンを押下するとボタンの色が変わることがよくあると思います。そのボタンをデザインの状態で切り替えを表現するたびに別の色を指定したり、画像自体を入れ替えるのは少し手間がかかると思います。実際わたしも「クリックだけで変えられないかな。。。」と思っていました。そこで、グループ化しておくと、その面倒を省くことができます。
今回はハートマークのボタンの押下時のボタンの色変更でその方法をご紹介します。
まず通常状態のハートマークと押下時のハートマークの2つを用意します。通常状態が上になるよう2つを重ねて配置し、グループ化(「Group Selection」を選択するか、コマンド[Command + G]または[Ctrl + G])します。こうすることで通常状態のハートマークを使用したい場合はそのまま、押下時のハートマークを使用したい場合は通常状態のハートマークの目マークを閉じれば押下時のハートマークのみを表示することができます!
まとめ
今回のアプリデザインでのFigmaの機能紹介は以上です!いかがでしたか?
Figmaを使用することで、少し手間がかかっていたことが簡単にできるようになることもかなり多くあると思います。どんどんFigmaを触っていきましょう!
今回の制作で使用した画像は「写真AC (https://www.photo-ac.com/)」さんから使用しました。
▼キャパの公式Twitter・FacebookではITに関する情報を随時更新しています!
建設・土木業界向け 5分でわかるCAD・BIM・CIMの ホワイトペーパー配布中!
CAD・BIM・CIMの
❶データ活用方法
❷主要ソフトウェア
❸カスタマイズ
❹プログラミング
についてまとめたホワイトペーパーを配布中

デジタルツインと i-Constructionについての ホワイトペーパー配布中!
❶デジタルツインの定義
❷デジタルツインが建設業界にもたらすもの
❸i-Constructionの概要
❹i-Constructionのトップランナー施策